
Googleアドセンスをやろうと思うと、「お問い合わせフォーム」も設置しておいたほうがいいかと思います。また、ブログを読んでいる人が個人的に連絡を取りたい場合も「お問い合わせフォーム」があれば連絡がとりやすくなります。
「お問い合わせフォーム」は無料のGoogleフォームで簡単に作ることができます。
以下の手順に沿って作ってみてください。
▼はてなブログProにするなら▼
お問い合わせフォームの作り方
Googleフォームを作る
まず、Googleフォームにアクセスし、次の手順通りにお問い合わせフォームを作っていってください。
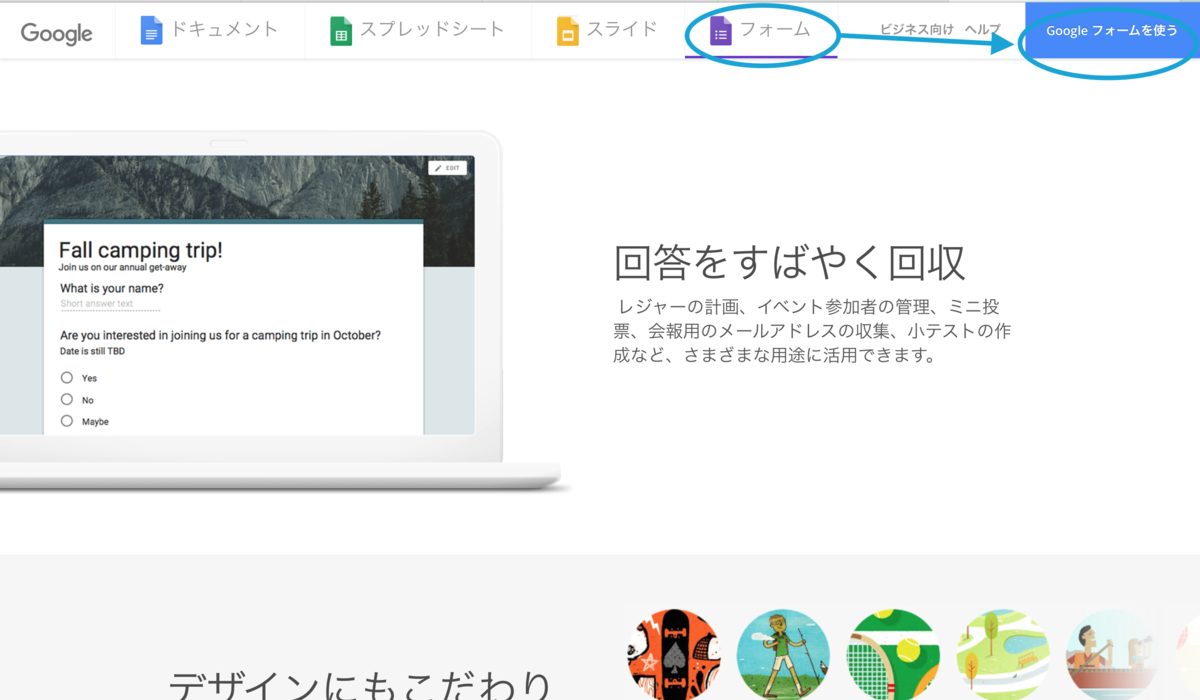
手順1:「フォーム」→ 「Googleフォームを使う」をクリックする

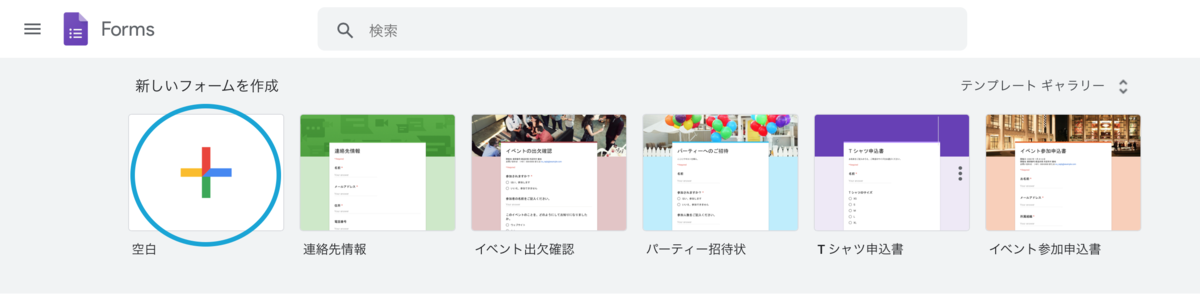
手順2:「空白」をクリックする

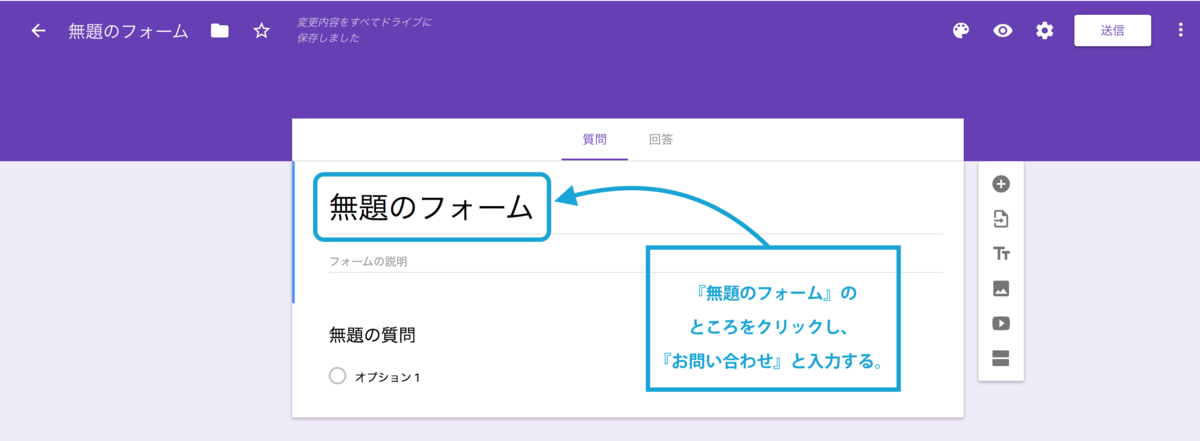
手順3:「無題のフォーム」をクリックし「お問い合わせ」と入力する。

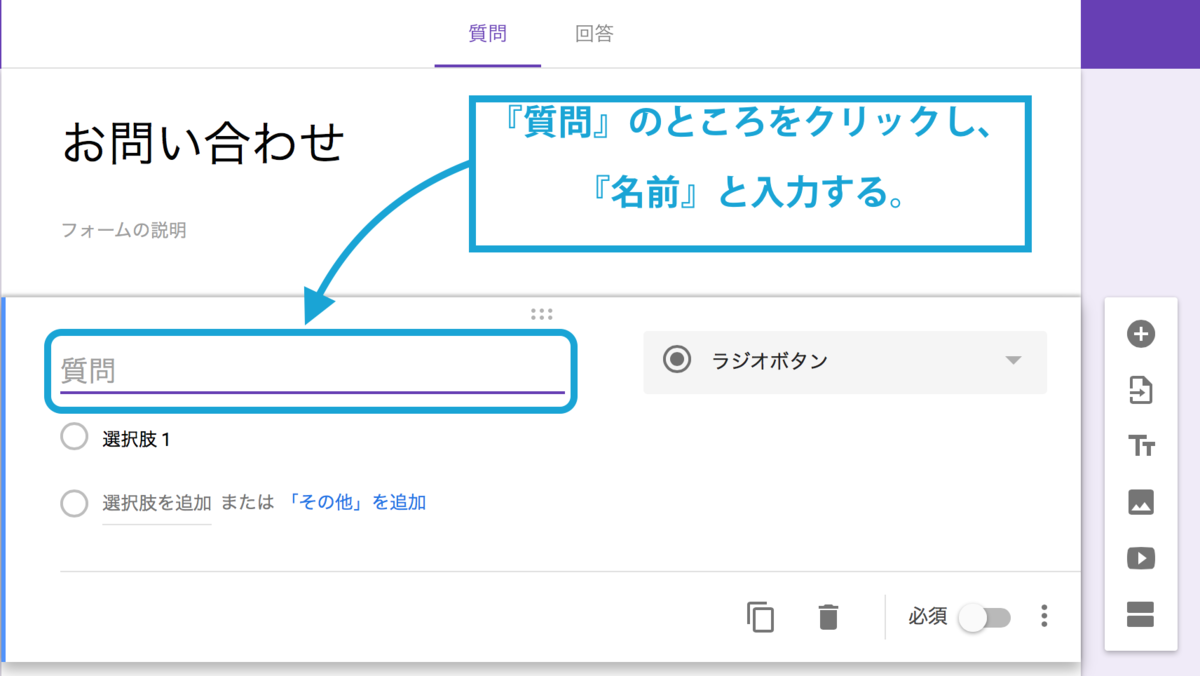
手順4:「質問」をクリックし「名前」と入力する


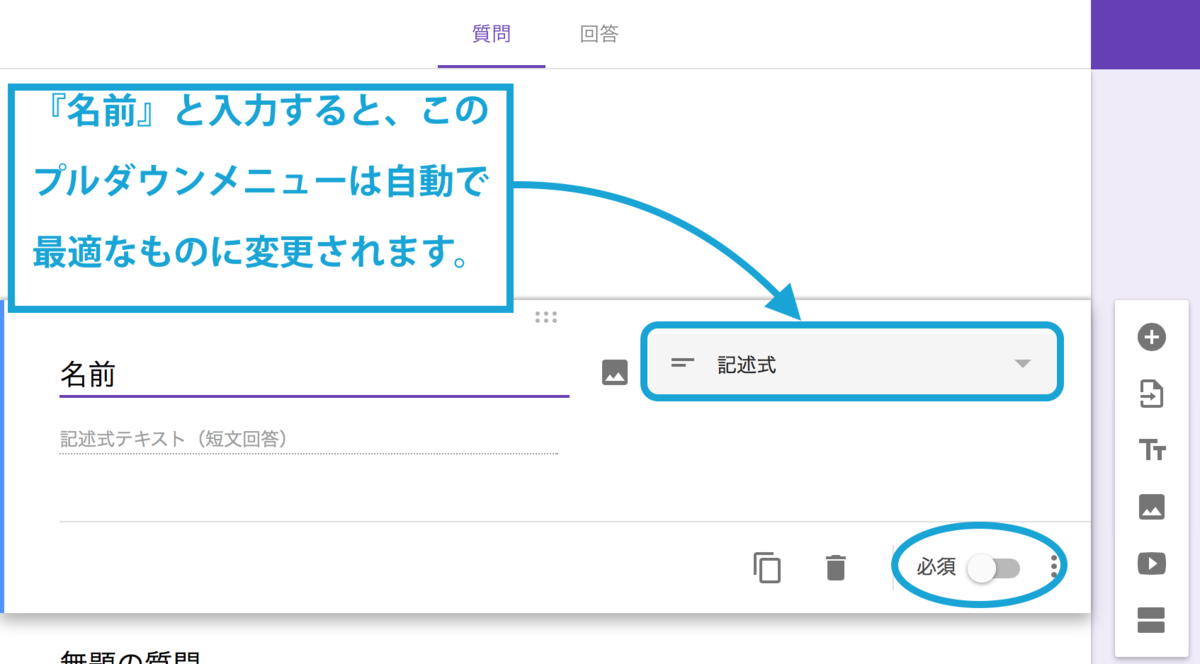
「名前」と入力すると、このプルダウンメニューは自動で最適なものに変更されます。
また、右下の「必須」という箇所をクリックすると、選択している項目を必須項目にすることができます。
■■■参考■■■

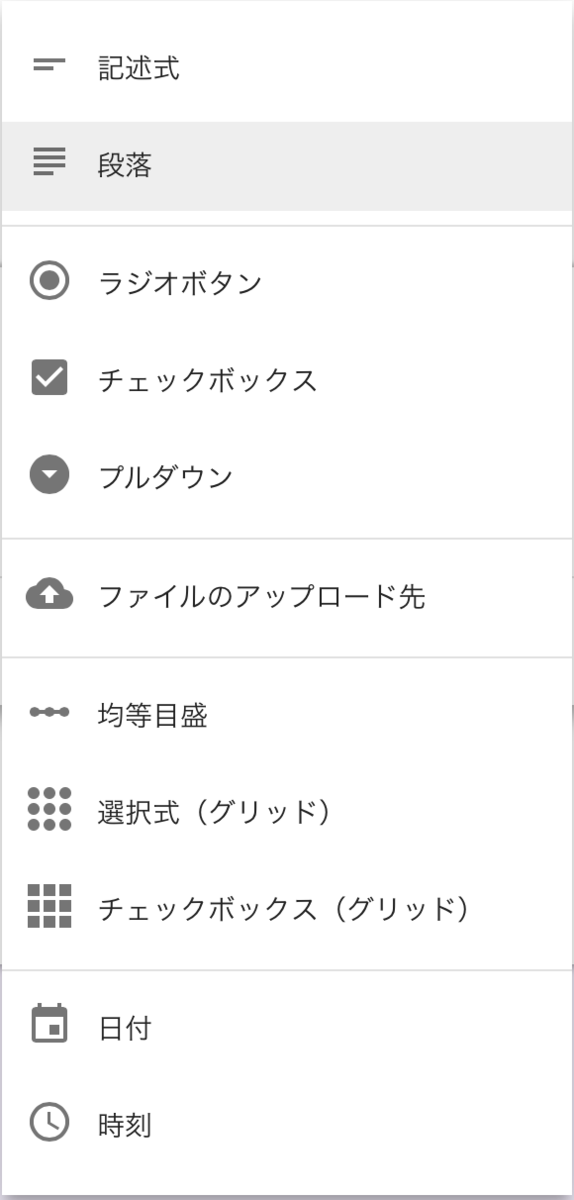
もし、他の入力形式に変更したい場合、プルダウンメニューの右側の▼をクリックすると、他の入力形式を選べるようになりますので、ここから選んでください。
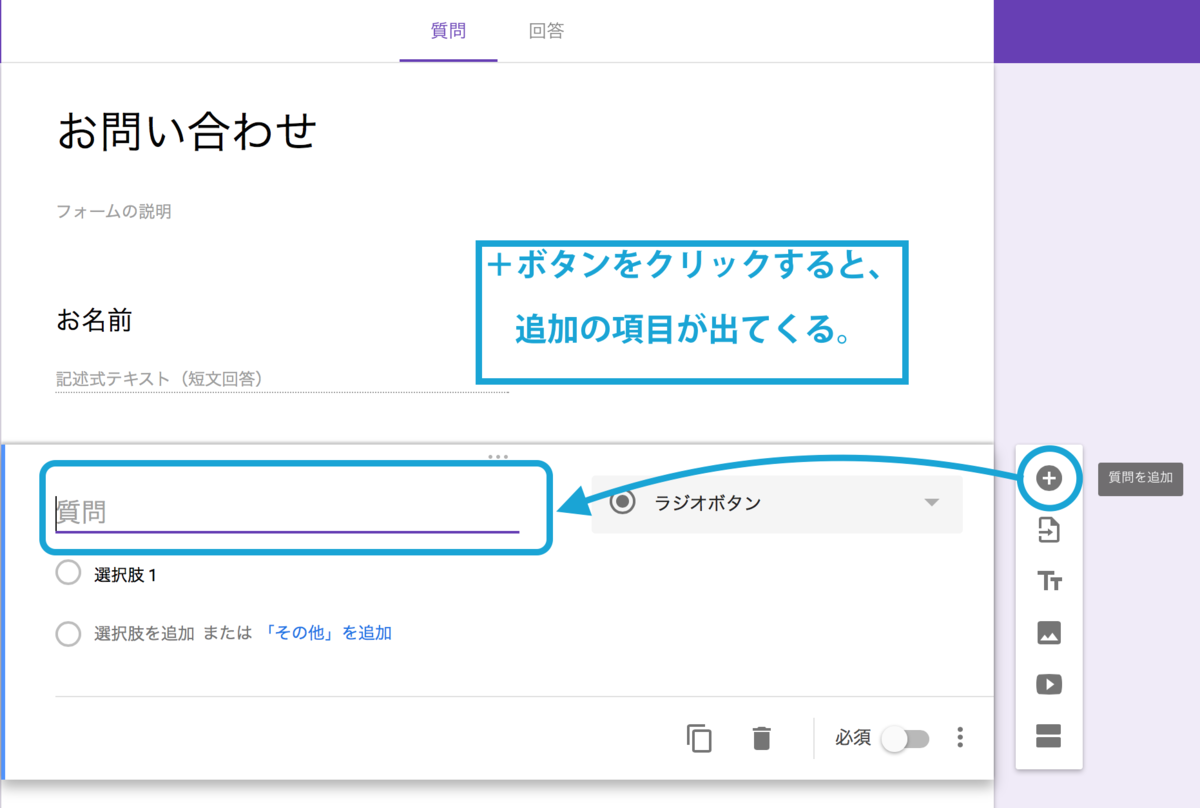
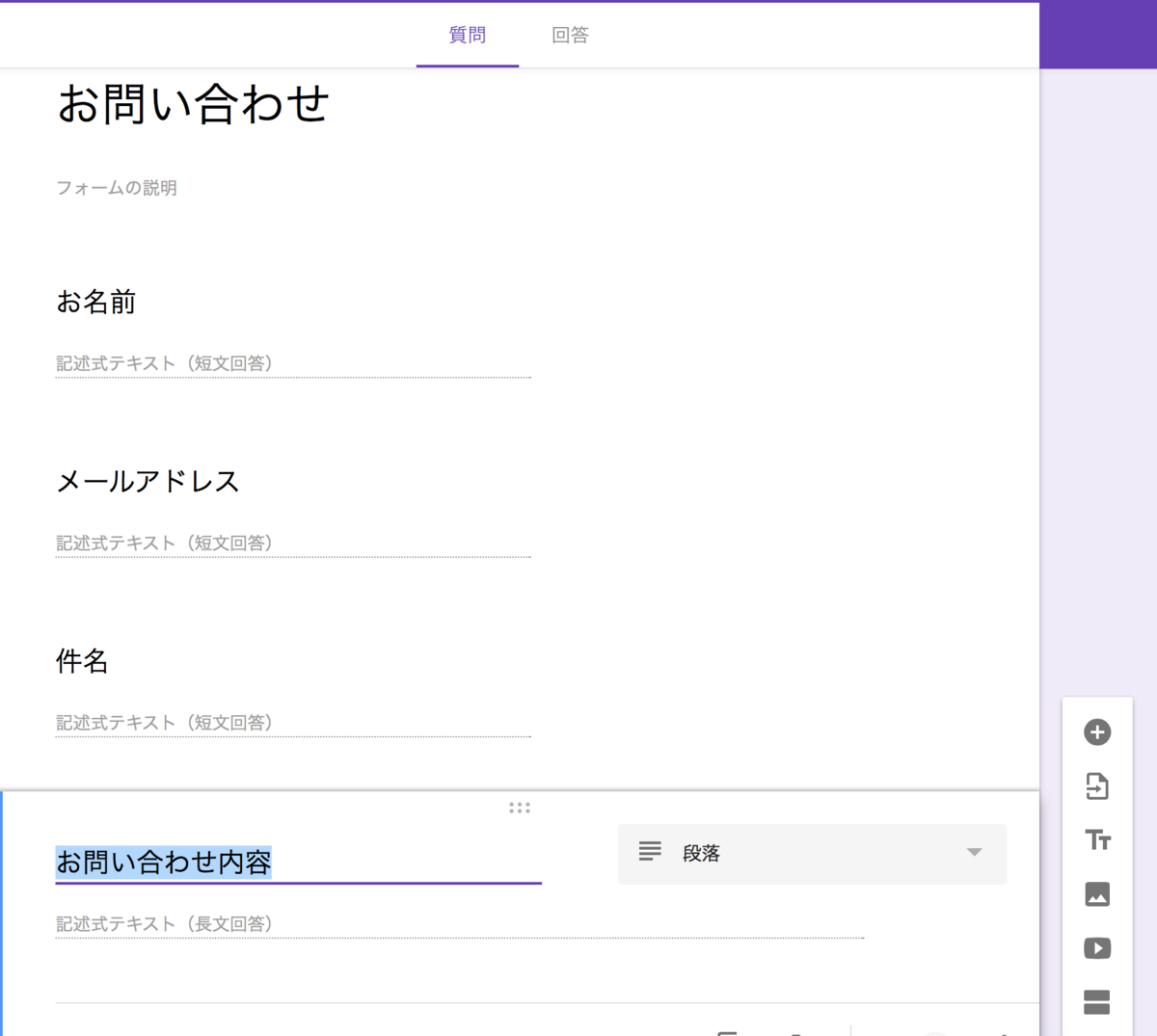
手順5:「+ボタン」をクリックし追加項目を入力する

右側にあるメニューから「+ボタン」をクリックすると、追加の項目が出てきます。
「質問」をクリックし、
- メールアドレス
- 件名
- お問い合わせ内容
の3項目を追加していきます。
右側のプルダウンメニューは
メールアドレス、件名は「記述式」、お問い合わせ内容は「段落」と自動で変更されると思います。
「記述式」だと短文が、「段落」にすると長文が入力できるようになります。

以上で、「お問い合わせフォーム」の入力は完了しました。
次に、フォームの「設定」をしていきます。
フォームの設定
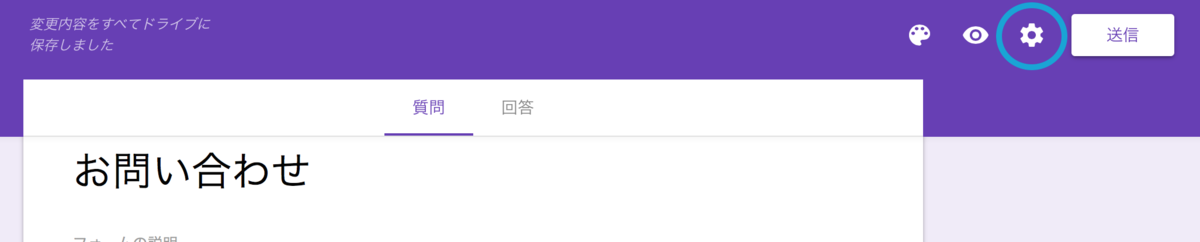
手順1:「設定」ボタンをクリックする

「設定」ボタンは右上にあります。
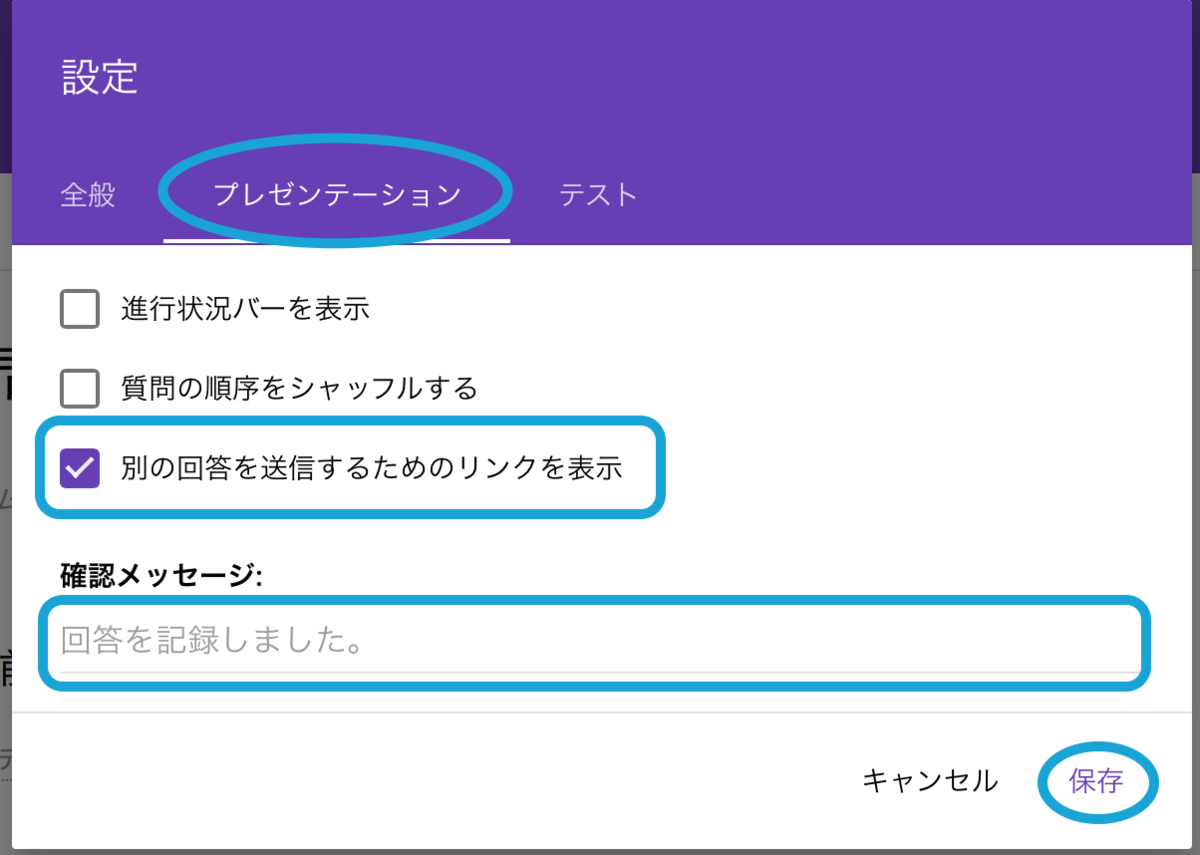
手順2:「プレゼンテーション」タブの設定

「プレゼンテーション」をクリックし、
「別の回答を送信するためのリンクを表示」の✔️を外す。
「確認メッセージ」に「お問い合わせいだだきありがとうございました。」と入力し、「保存」をクリックする。
「確認メッセージ」はお問い合わせいただいた方に表示するメッセージになります。
次に、「回答」の設定をしていきます。
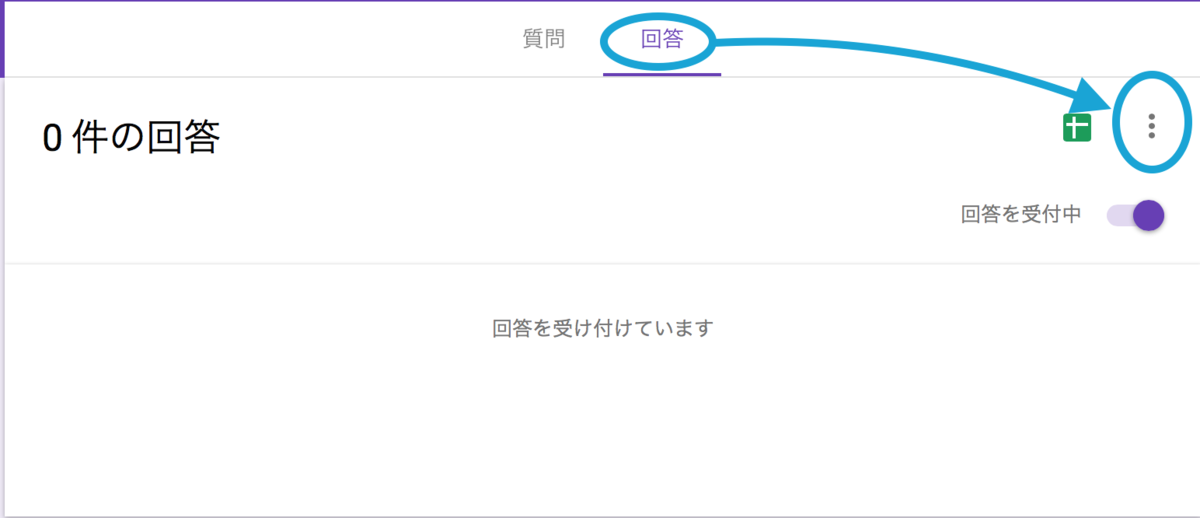
回答の設定の仕方
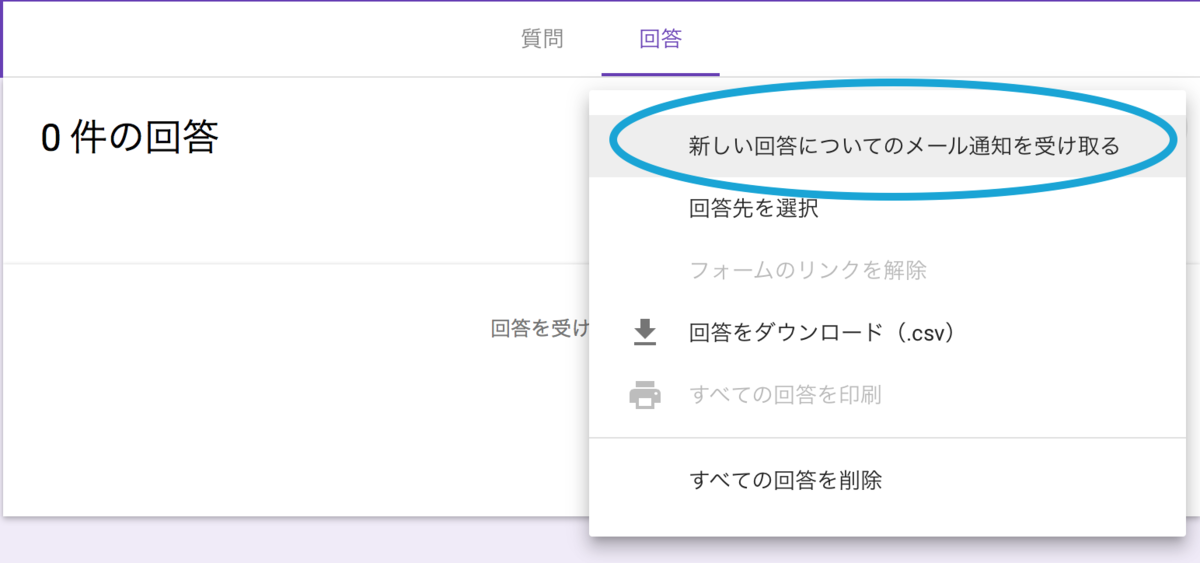
手順1:「回答」をクリックし右側の「・3つ」をクリックする

手順2:「新しい回答についてのメール通知を受け取る」をクリックし✔️を入れる

「新しい回答についてのメール通知を受け取る」をクリックすると✔️が入り、お問い合わせが入ったらメール通知が受け取れます。
次に「テーマのデザインを変更」していきます。
テーマのデザイン変更
テーマを自分の好きなようカスタマイズすることができます。
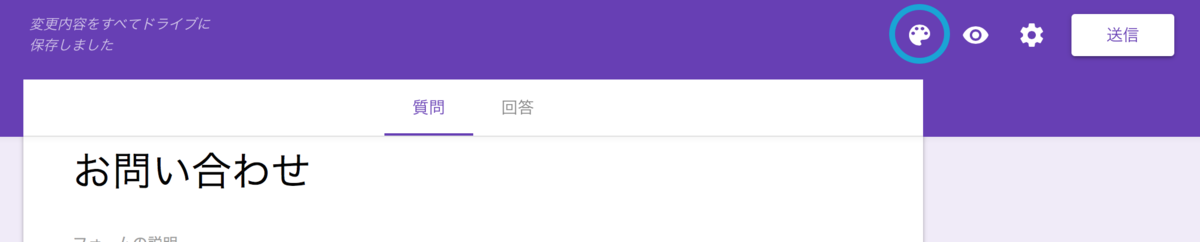
手順1:「テーマをカスタマイズ」ボタンをクリックする

「テーマをカスタマイズ」ボタンは右上にあります。
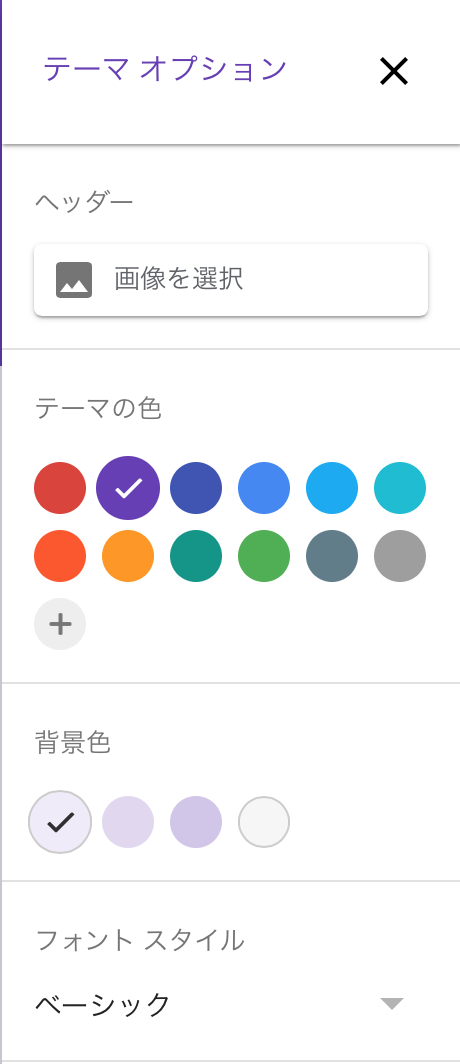
手順2:「テーマオプション」の設定をする

「テーマオプション」という画面が出てきます。
ヘッダーの画像、テーマの色、背景色、フォントスタイルを変更できますので、自分好みに変更してください。
以上で「お問い合わせフォーム」を作ることができました。
次にはてなブログに、作った「お問い合わせフォーム」を設置していきます。
はてなブログにフォームを設置する
はてなブログに貼り付けるタグを取得する
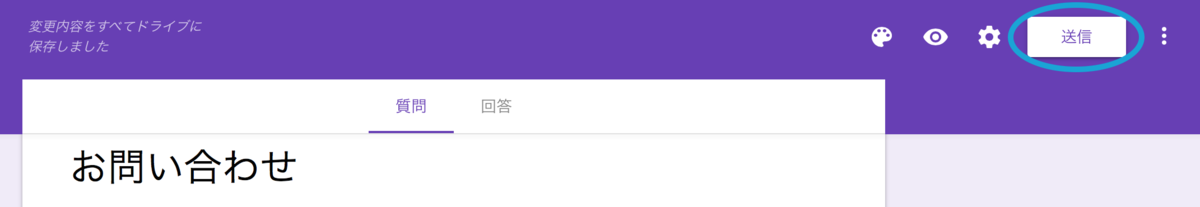
手順1:「送信」ボタンをクリックする

手順2:タグを取得する

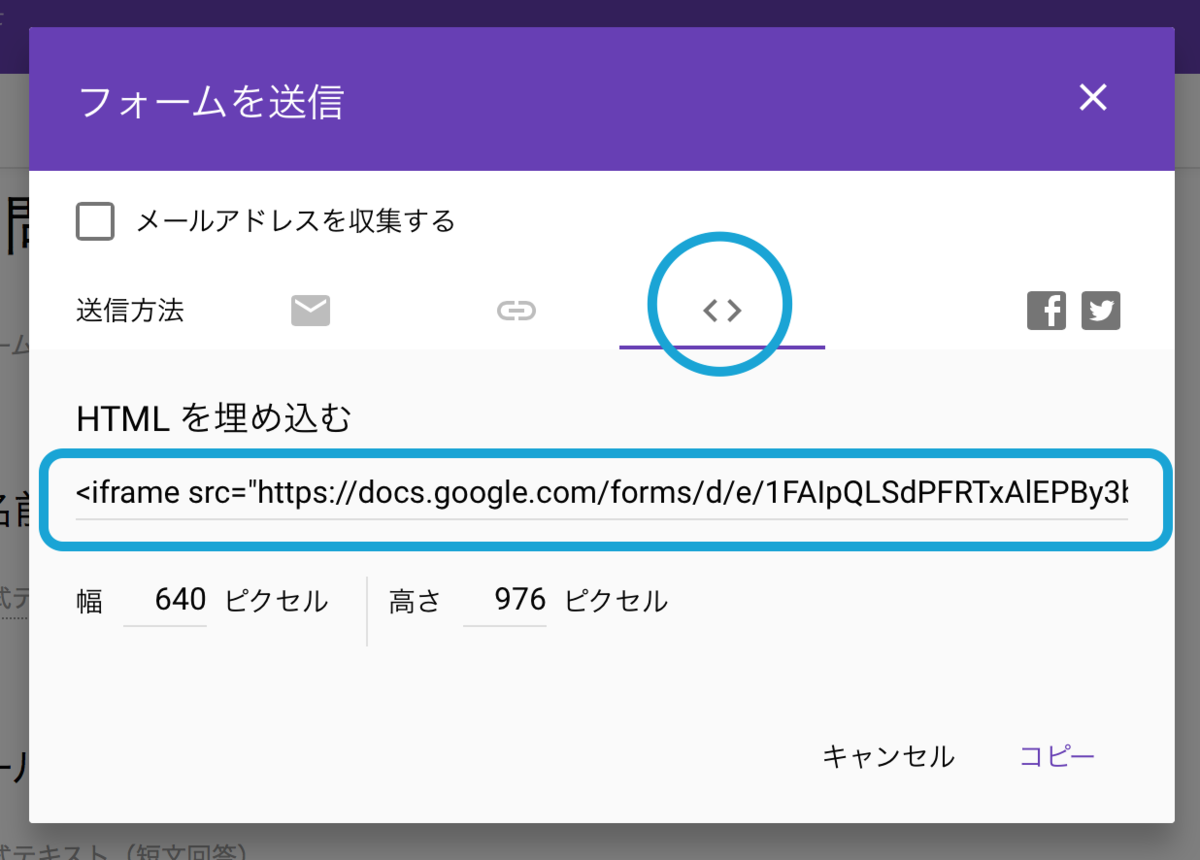
「フォームを送信」という画面が出てきます。
「<>」をクリックし「iframe src=”…..」というところをコピーします。
はてなブログに貼り付ける
「はてなブログ」に移動します。
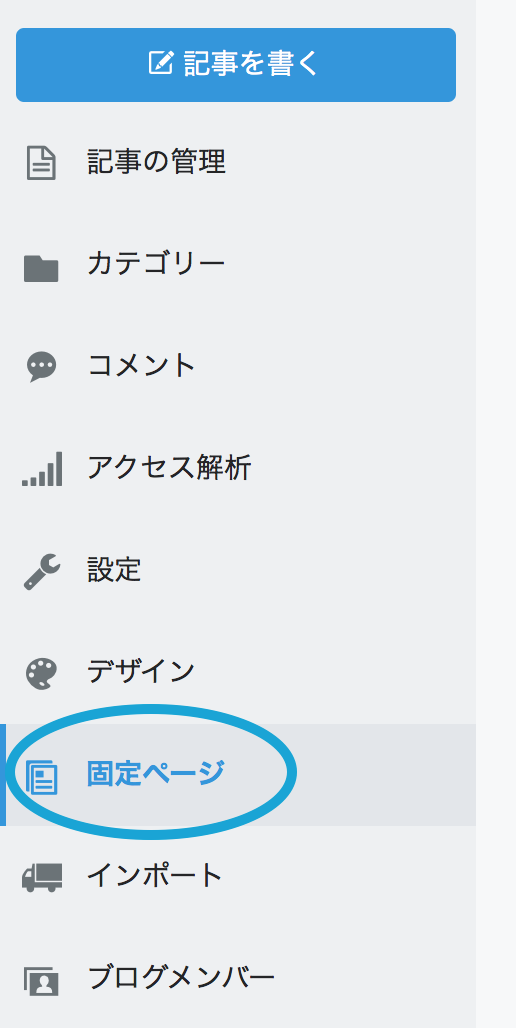
手順1:「ダッシュボード」の「固定ページ」をクリックする

手順2:「お問い合わせ」のページを作る

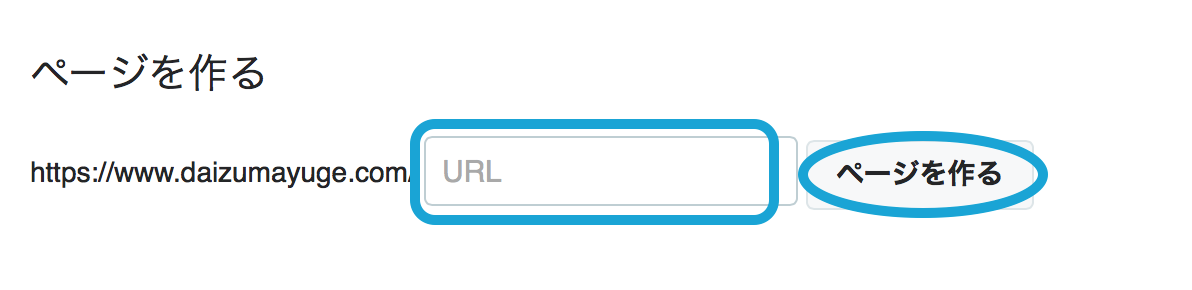
「ページを作る」という画面が出てくるので、「URL」のところに、自分にわかる名前をアルファベットで入力し「ページを作る」をクリックします。 私は、「contactme」にしました。
手順3:コピーした「タグ」を貼り付ける

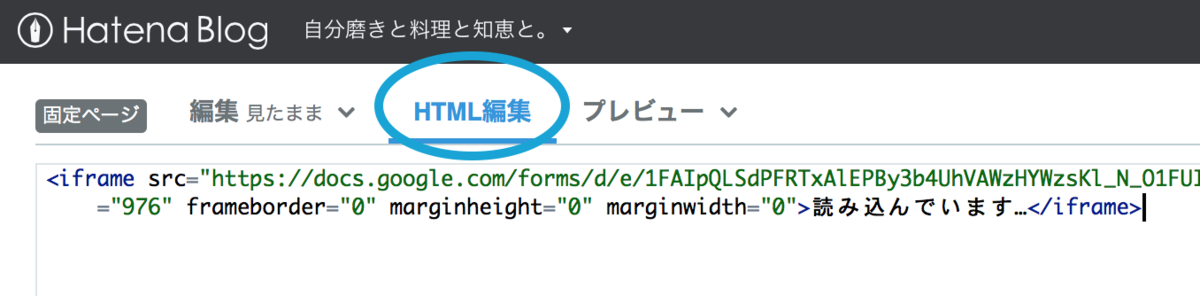
いつもの記事の編集画面が出てくるので、「HTML編集」をクリックし、先ほどコピーした、「iframe src=”…..」を貼り付けて「公開する」をクリックしてください。
サイドバーにリンクを貼る
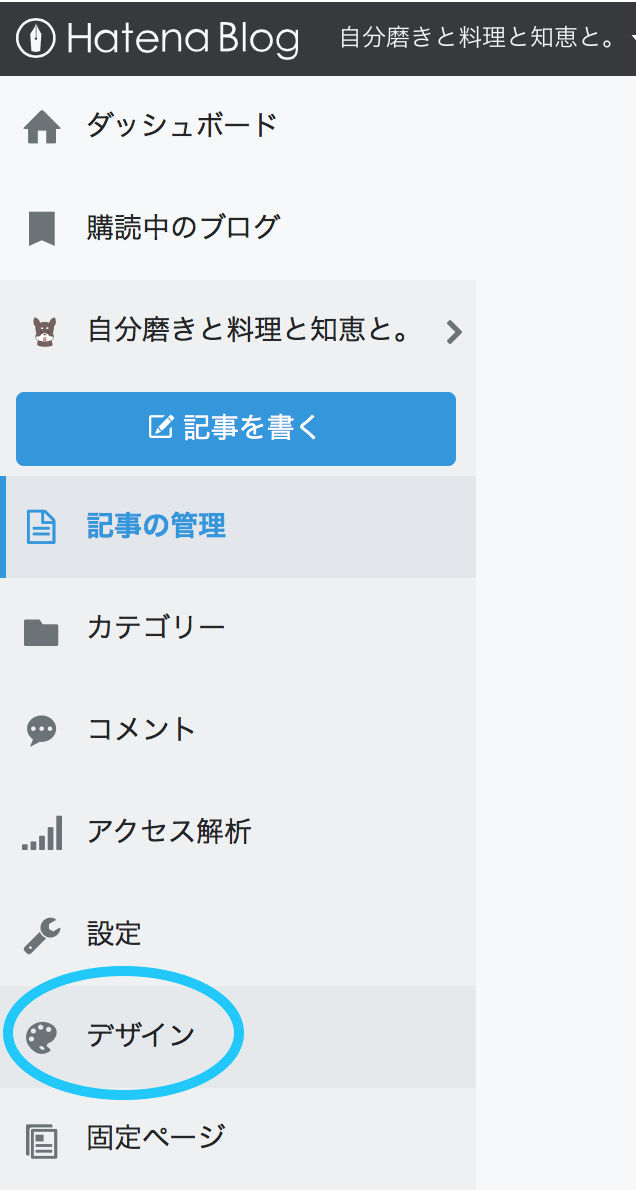
手順1:「ダッシュボード」の「デザイン」をクリックする

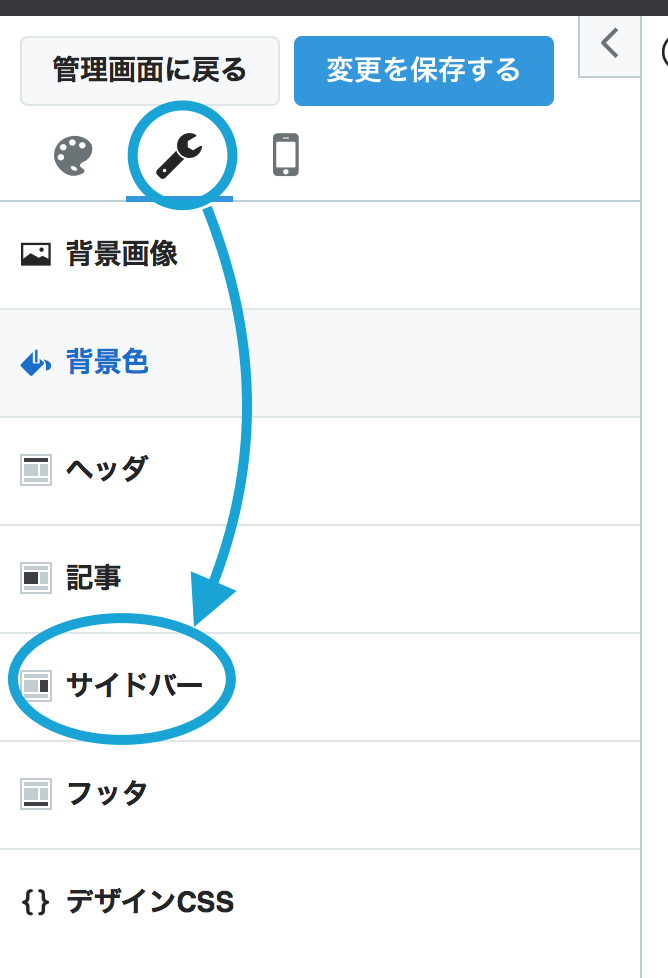
手順2:「スパナマーク」の「サイドバー」をクリックする

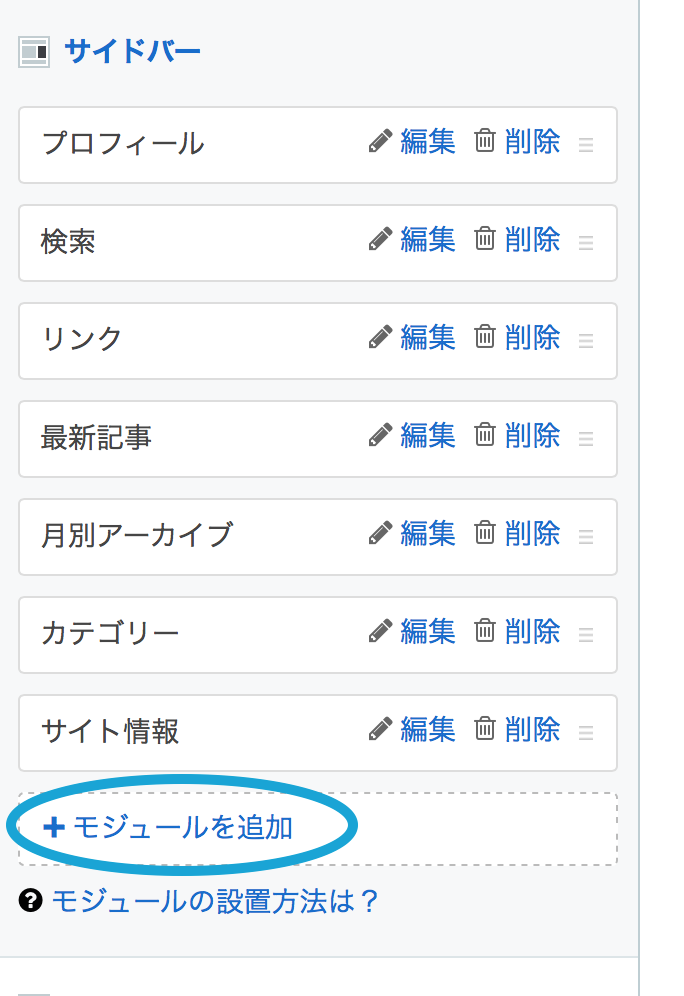
手順3:「+モジュールを追加」をクリックする

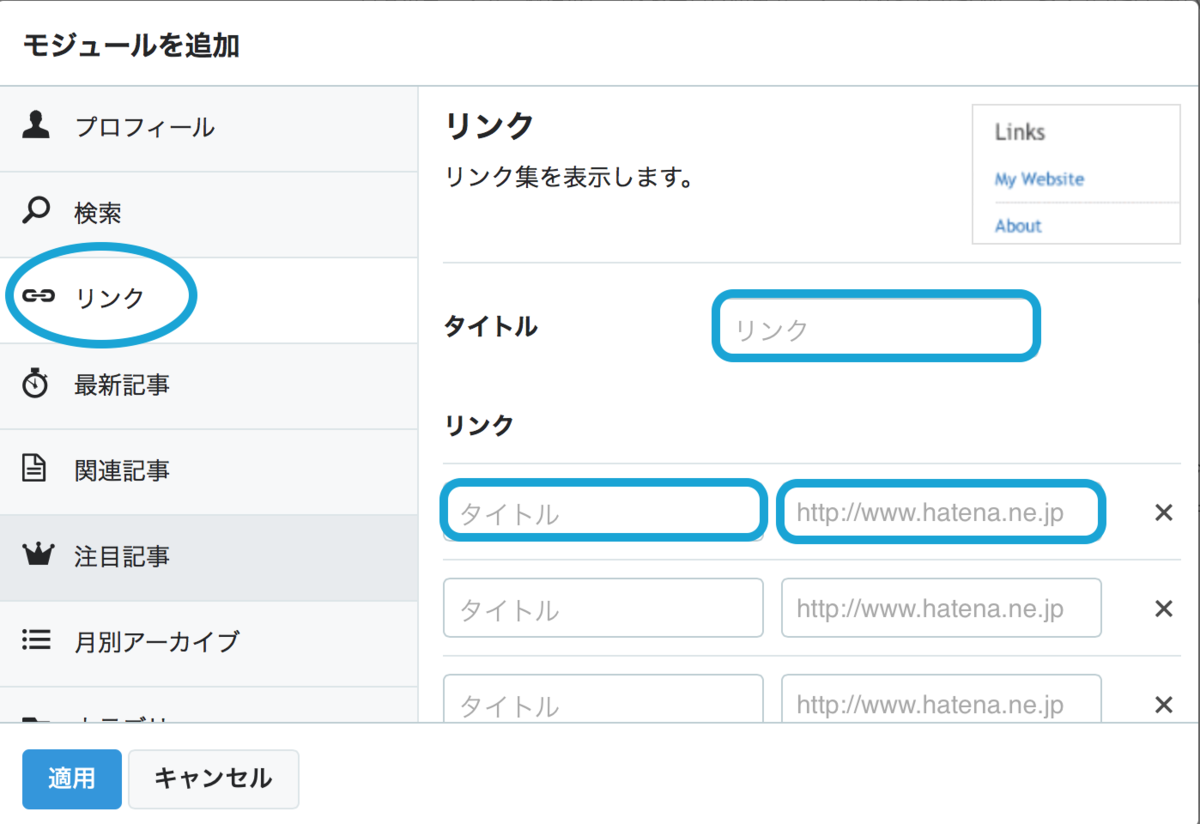
「+モジュールを追加」 をクリックすると、下記の画面が出てきます。

左のサイドバーから「リンク」をクリックし、タイトルに「サイト情報」、リンクのタイトルに「お問い合わせ」、URLは先ほど作った「お問い合わせの固定ページのURL」を入力し、「適用」をクリックします。
以上で、「お問い合わせフォーム」 が設置できました。
補足
もう、すでに「プライバシーポリシー」をサイドバーに設置している場合、

「ダッシュボード」→「デザイン」
→「スパナマーク」→「サイドバー」
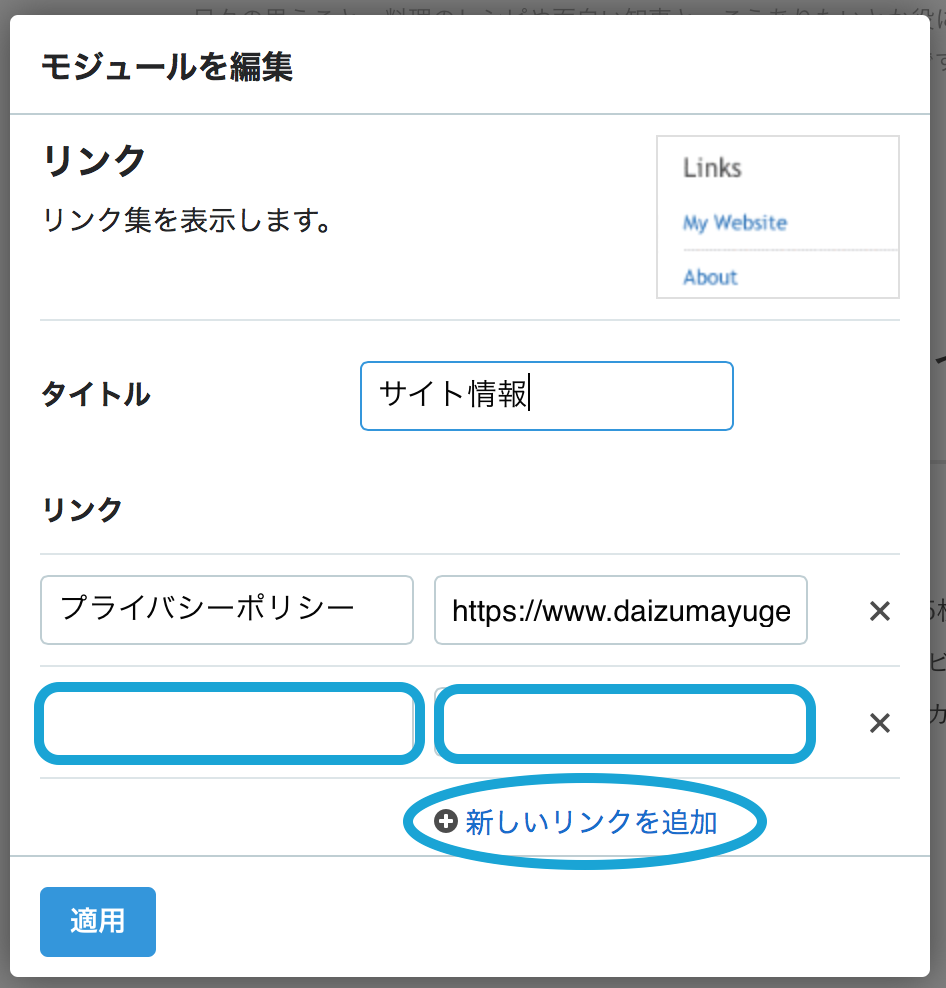
→「サイト情報」の「編集」をクリックします。

すると、以前「プライバシーポリシー」を作ったときに作ったサイドバーがありますので、「新しいリンクを追加」をクリックして、「お問い合わせ」と「お問い合わせの固定ページのURL」を入力し、「適用」をクリックし、「サイト情報」のリンクを追加してください。
まとめ
手順はたくさんありますが、順番通りにやっていけば簡単に「お問い合わせフォーム」を設置することができます。
まだ、「お問い合わせフォーム」を設置してない方は設置してみてください。



▼クリック!応援お願いします!▼



コメント
とても参考になりました!
ありがとうございます